|
<< Click to Display Table of Contents >> Film strip |
  
|
|
<< Click to Display Table of Contents >> Film strip |
  
|
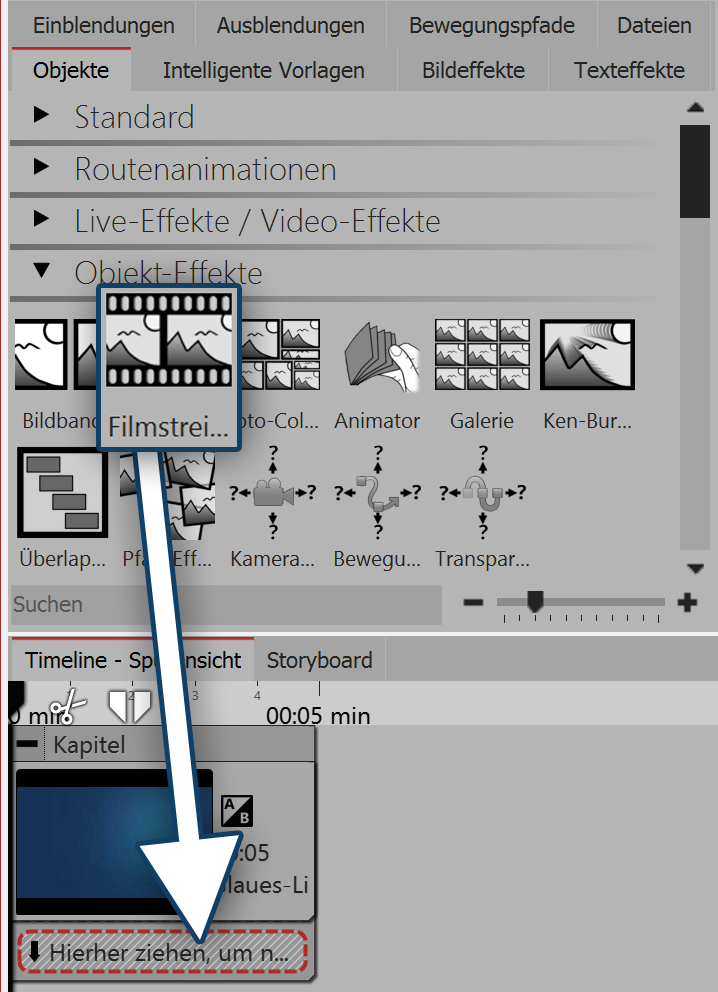
 Inserting the film strip effect 1. Using the film strip effectYou can find the effect in the Toolbox below the tab objects, in the object effects section. First of all, drag a chapter object from the Toolbox into the Timeline. Drag a background of your choice into the chapter object, for example out of the backgrounds field in the Toolbox or from your own images. Now drag the film strip effect underneath the background image, onto the text "drag here to create a new track". Now insert photos into the film strip effect . Drag an image object from the Toolbox into the Timeline and select your image file. The image files should be inserted in succession. |
|
Only insert image or text objects into the film strip effect, otherwise you may find errors in the presentation. The film strip retains all its images at the same time in the memory, this means that the number of images which are simultaneously available in a film strip is limited by the available memory. |

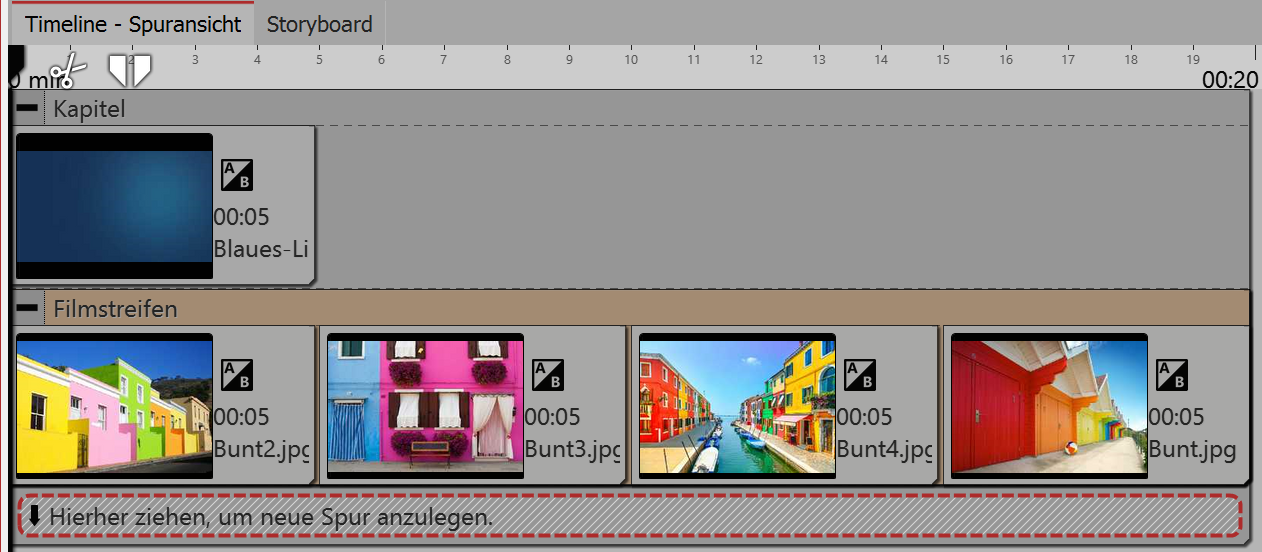
Filling a film strip with images
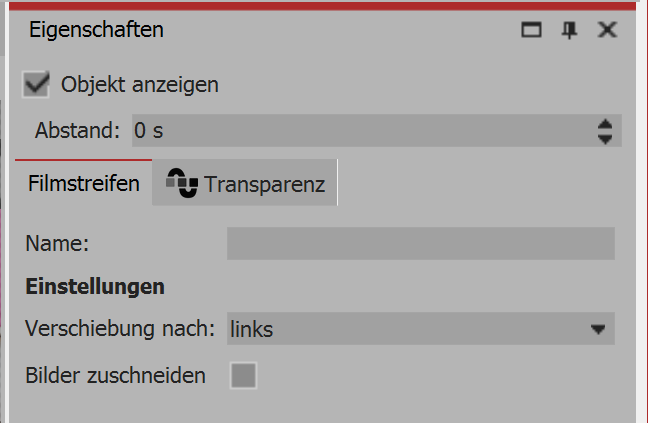
 Settings for film strip If you click on the yellow frame of the film strip effect, you can alter the settings for the effect in the properties field. If all images in the effect have the same height and width, check the box beneath cut images to size. Under shift you can define the running direction of the images. |
Proceed as described in point 1 above. Use images that are also present in your project, so your intro offers a sneak peek at the upcoming experience. You can freely position the film strip effect in the Layout designer and also assign a transparency.
Click in the Timeline on the yellow frame of the effect. Rotate the effect with the help of the round drag points, which are located in the Layout designer, above the image, so that it appears diagonal on the screen.
Optional: In the transparency tab, which you can find in the properties field, assign a transparency to the effect. Make sure there is only one point on the transparency curve. For details, please refer to section "Animated transparency".
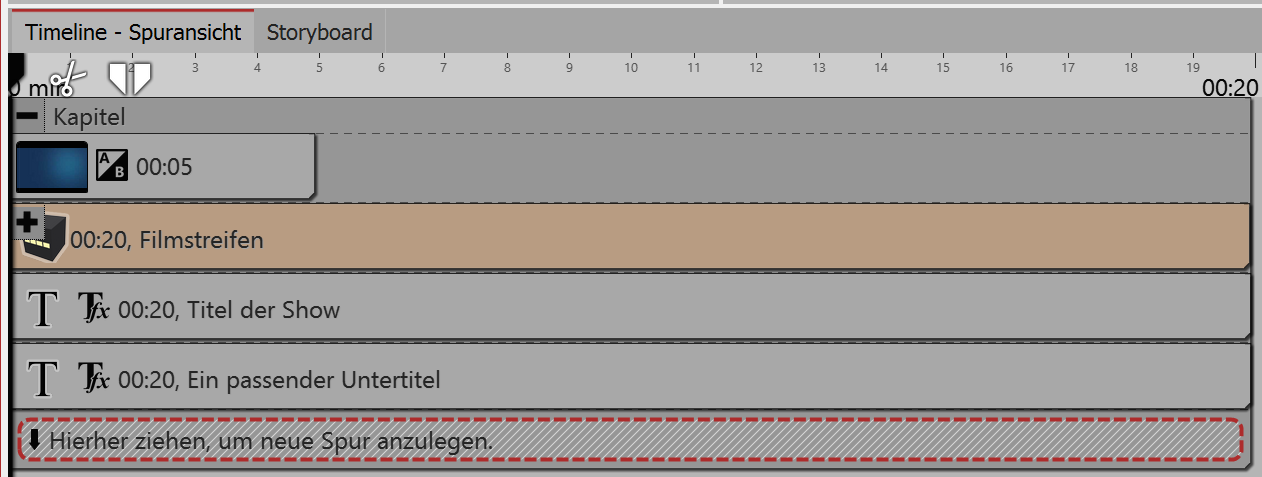
In the Timeline under the film strip effect add a text object that will serve as a title. Under text object, add a further text object which you can use as a sub heading. You can use a different font design.

Putting it together in the timeline

Film strip as animation for an intro