|
<< Click to Display Table of Contents >> Flexi-collage |
  
|
|
<< Click to Display Table of Contents >> Flexi-collage |
  
|
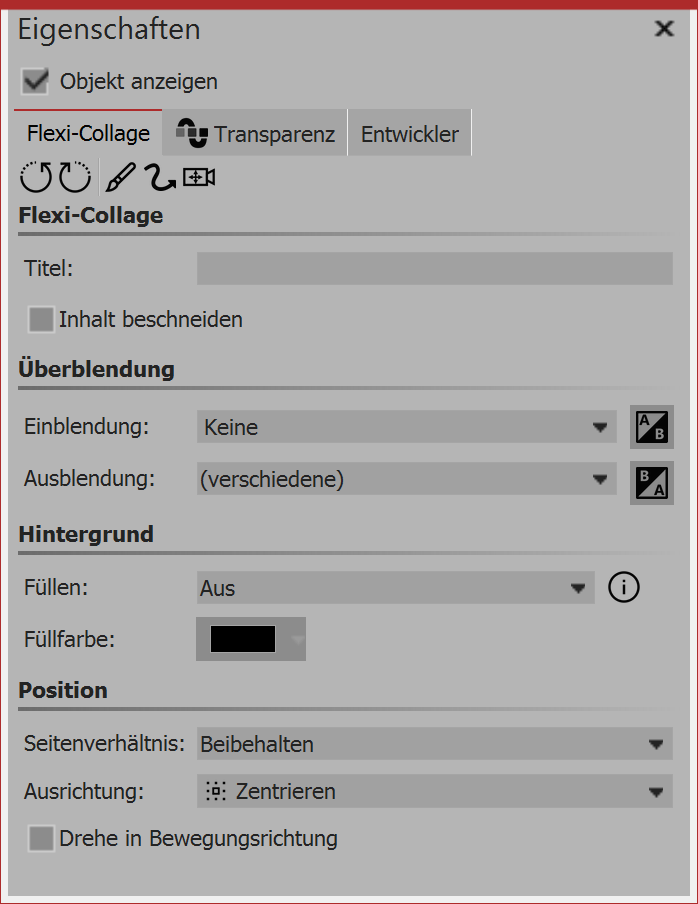
 Flexi-collage properties In the properties window there are various Flexi-collage options which are described in further detail below. Flexi-collageTitle - here you can enter the title for the flexi-collage object. This serves as a better overview of larger projects. Cutting content - the section of the flexi-collage which goes out of the visible view in the Layout designer is cut off. Fading in or . . . Fading out - here you can set your preferred fade-in or ... fade-out. With the customizing switch, you can configure the fade-ins and... fade-outs. You will also get a preview of all the fade-ins and fade-outs. Filling the background •On = background is filled in with color when the collage is made smaller. •Off = background is not filled and the previous item “shines through”. •Automatic = the program is automatically set to on with regard to objects (image, video, flexi-collage) in the first track. If you move an object to the second track, or lower, it is set to off. This means that you can create image-in-image effects more quickly. Aspect ration - Images have an aspect ratio, which is composed of height and width of the image. If a flexi-collage you have created differs from the selected aspect ratio of the project is different, you can decide here how the flexi-collage is to be displayed. •Retain: The flexi-collage gets edges when playing. •Crop: From the edge of the flexi-collage parts are “cut off” until the flexi-collage fits into the correct aspect ratio, without this, borders result. •Distort: The flexi-collage is inserted into the aspect ratio of the project, where a distortion of the image takes place. Orientation - Determines the position of the collage on the screen. Rotation in the direction of movement - if you have assigned a motion path to a collage, you can get the collage to automatically rotate along the path. |
The animated transparency is described in the chapter "animated transparency”.