|
<< Click to Display Table of Contents >> Animator |
  
|
|
<< Click to Display Table of Contents >> Animator |
  
|
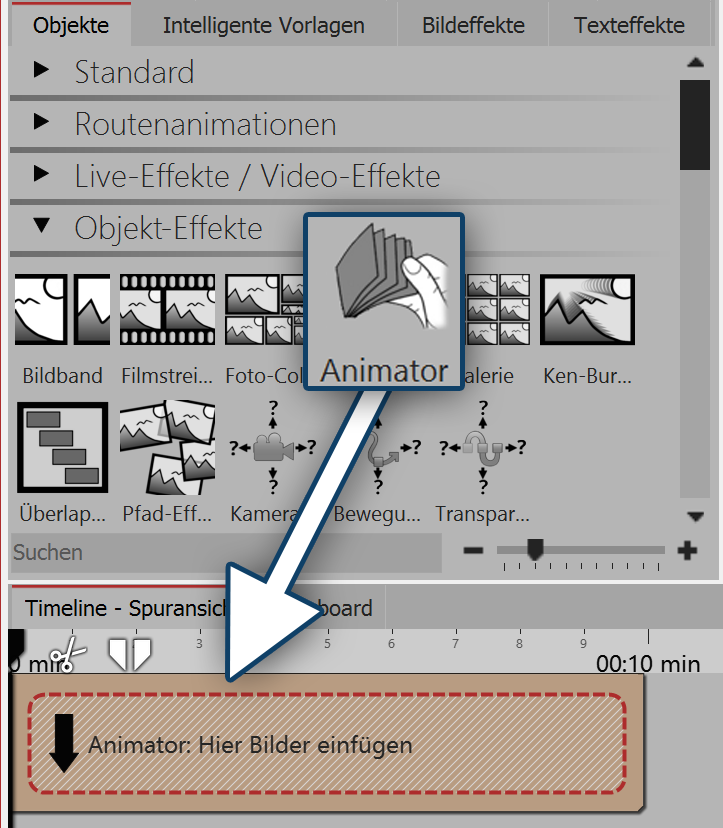
 Animator You can find the Animator effect in the Toolbox below the tab Objects in the section Object effects. With the help of the Animator you can add animations which consist of several individual graphics. The movement of one individual graphic to another can be done so quickly that a fluid motion can be simulated. The movment between graphics can be repeated as often as desired, but the graphics need only be inserted once. |
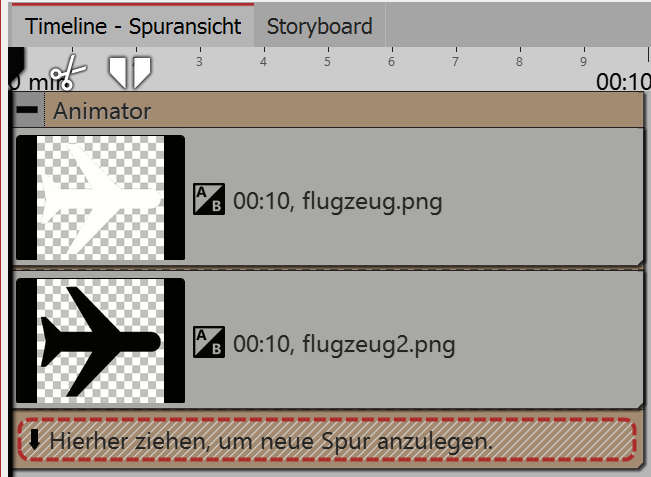
 Insert Animator Drag the Animator effect from the Toolbox into the Timeline. In the Timeline you will now see a yellow box. You insert your images here. Get the images, for example above the Files tab into the Timeline or drag an Image object into the Animator Effect, in order to insert the images. In Animator the images should only be placed one below the other.  Filled Animator effect in the Timeline |
||
|
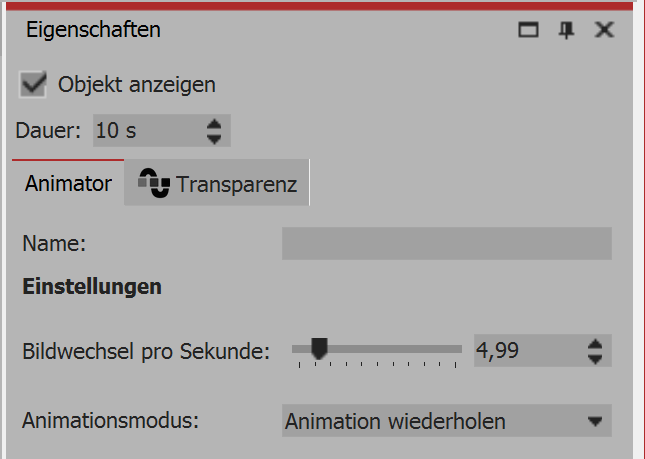
 Settings for Animator Once you have inserted the images, click the yellow frame of the Animator in the Timeline. In the Properties section you can now define the Image change per second. You can also choose between the Animation modes. |
In this example you will learn how to get a bird to flap its wings over your presentation. You will need two graphics of a bird. The wings should be at a different angle in each picture. The background of the graphics should be transparent.
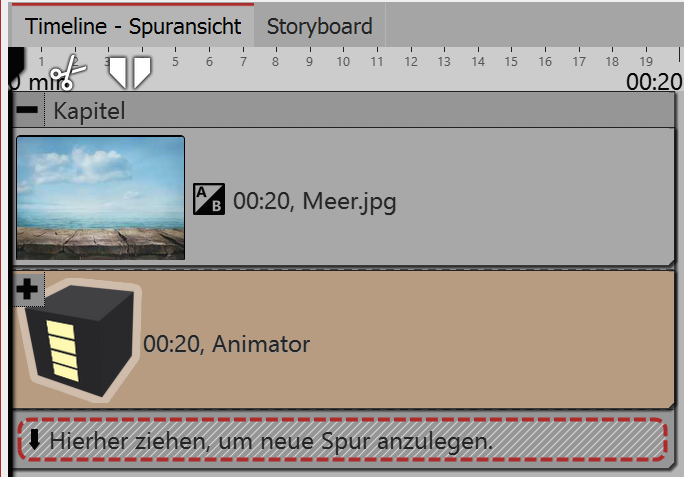
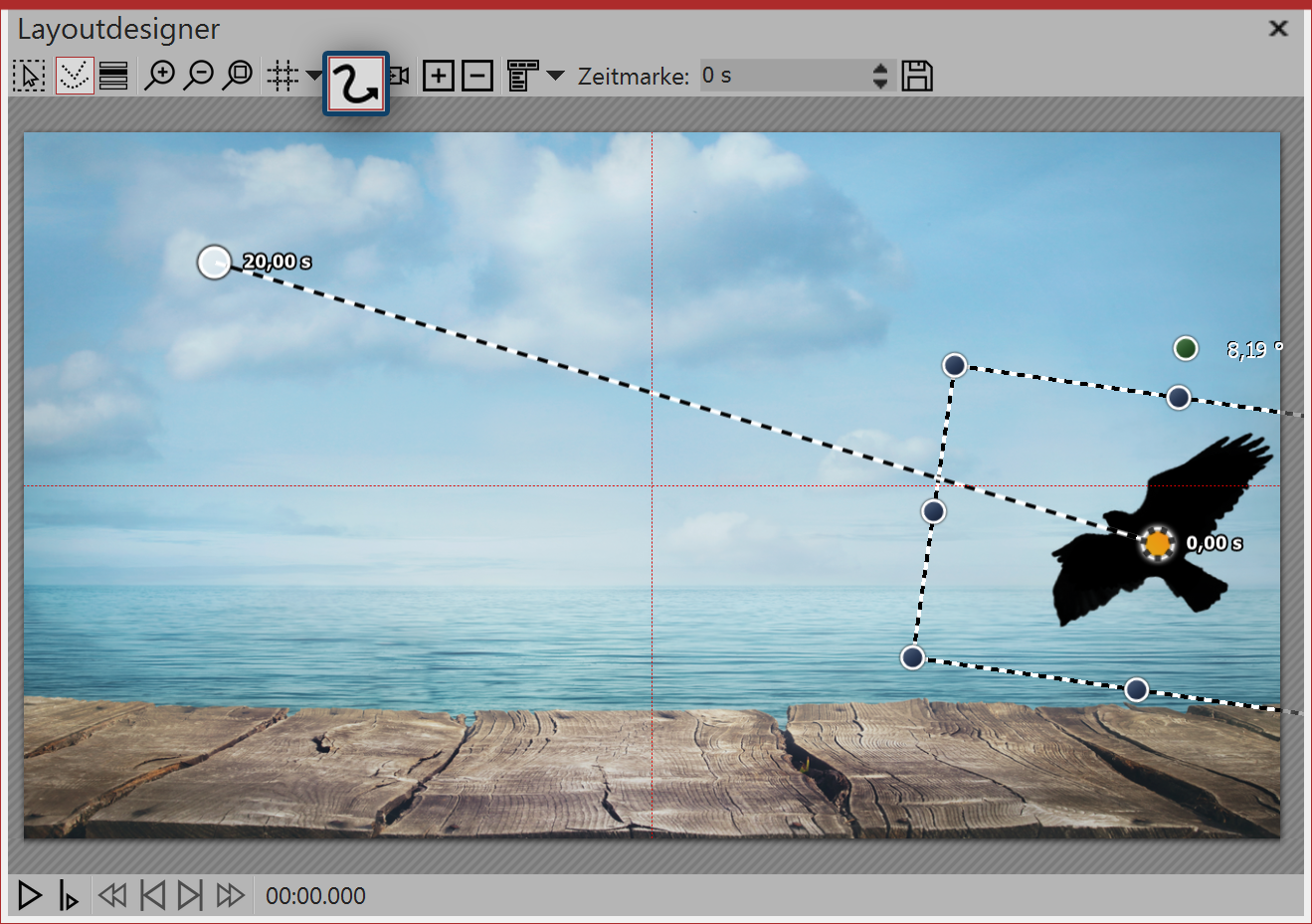
 Animator in a chapter  Create a path of motion on the Layout Designer |
Drag a Chapter Object from the Toolbox and into the Timeline. Insert an Image Object into the chapter and choose a graphic that will serve as a background. Insert the Animator Effect into the second track of the chapter, dragging the effect onto the words "Drag here to create a new track". Now add the two graphics to the Animator Effect. In the Properties box make sure that for both graphics the option Fill under Background is set to Off. Now click on the yellow frame of the effect, so that the overall effect is highlighted. Now, with the help of a motion path you can let the animated bird "fly" across your screen. Set a minimum of two Motion Marks (see screenshot below). |