|
<< Click to Display Table of Contents >> Circle, triangle, rectangle |
  
|
|
<< Click to Display Table of Contents >> Circle, triangle, rectangle |
  
|
|
Under file / open / sample project you will find two projects where shapes have been used. You can find the sample project under the title "Mask with particle" and "Quote with image". |
 Simple shapes You can find the shapes in the Toolbox below the tab objects, in the shapes section. The shapes can be combined with each other to use in the design and also as a mask in the masks effect. Color, size and the soft edge can be adjusted individually. This gives you a flexible tool for many applications. |
1. Inserting the shape and scaling
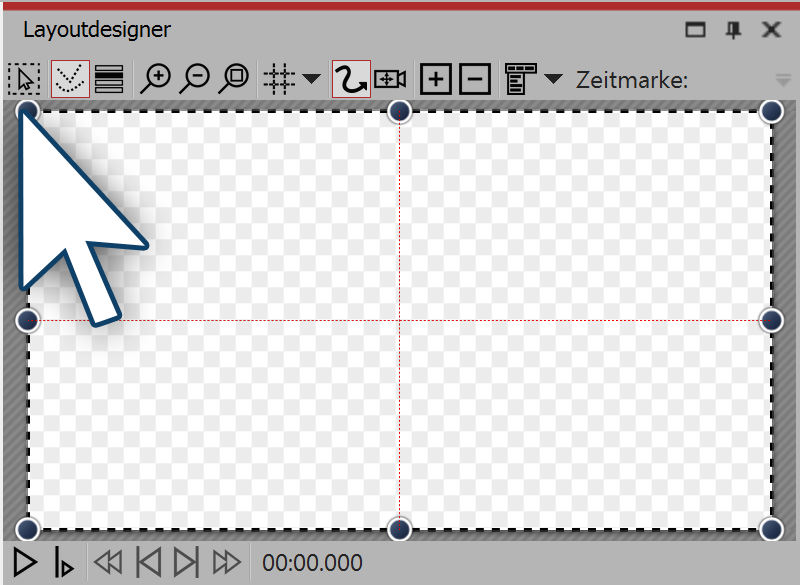
 Rectangle in the layout designer After first inserting this shape, it is usually partially transparent and white. As it is fairly large, it is also often necessary to make the shape smaller. You can do this with the drag points which are located at the corners of the object's borders. |
2. Settings for shape
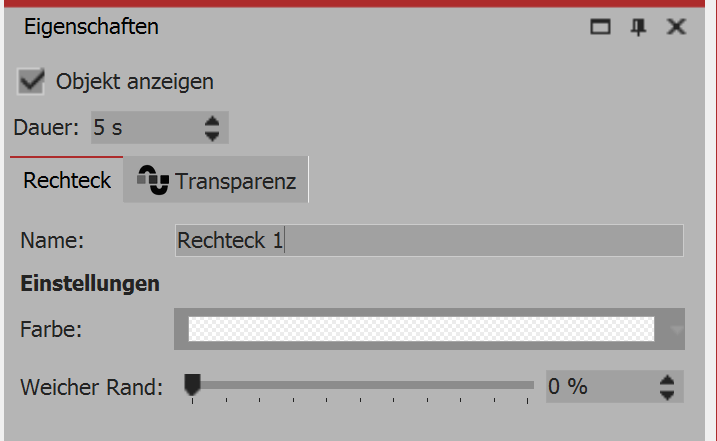
 Settings for rectangle In the properties window, you can enter a name for each shape. This is useful if you assign a motion path to the shapes and need a better overview of the shapes in the manual input. You can specify the color of the form here. In addition, the shape can have a soft edge. In Stages it is possible for the softness of the edge to vary over time, if you set this via the graph icon. |