|
<< Click to Display Table of Contents >> Rotations |
  
|
|
<< Click to Display Table of Contents >> Rotations |
  
|
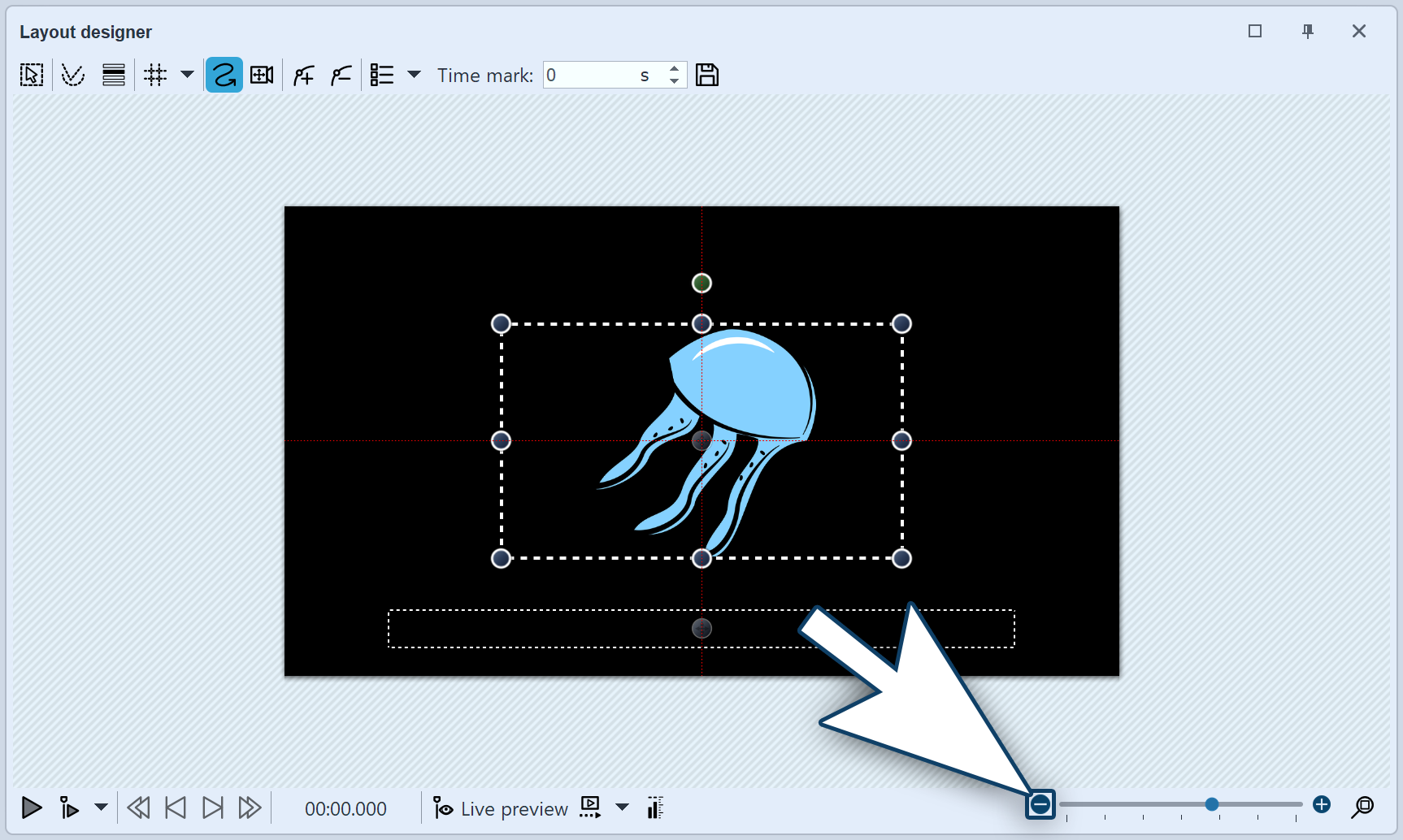
 Shrink the view to make the non-visible region visible Select the object you want to rotate by clicking in the Timeline so that it appears in the Layout designer. In the center above the dashed image frame (position frame), another round handle now becomes visible. If no handle is visible because the object is displayed full screen at that moment, reduce the preview in the Layout designer slightly with the Minus icon. The non-visible area surrounding the image then becomes larger. The image is surrounded by a dashed line (position frame), and there are round dark blue handles at the corners and sides with which you can enlarge or reduce the image. In the center of the image you will now also see the handle. |
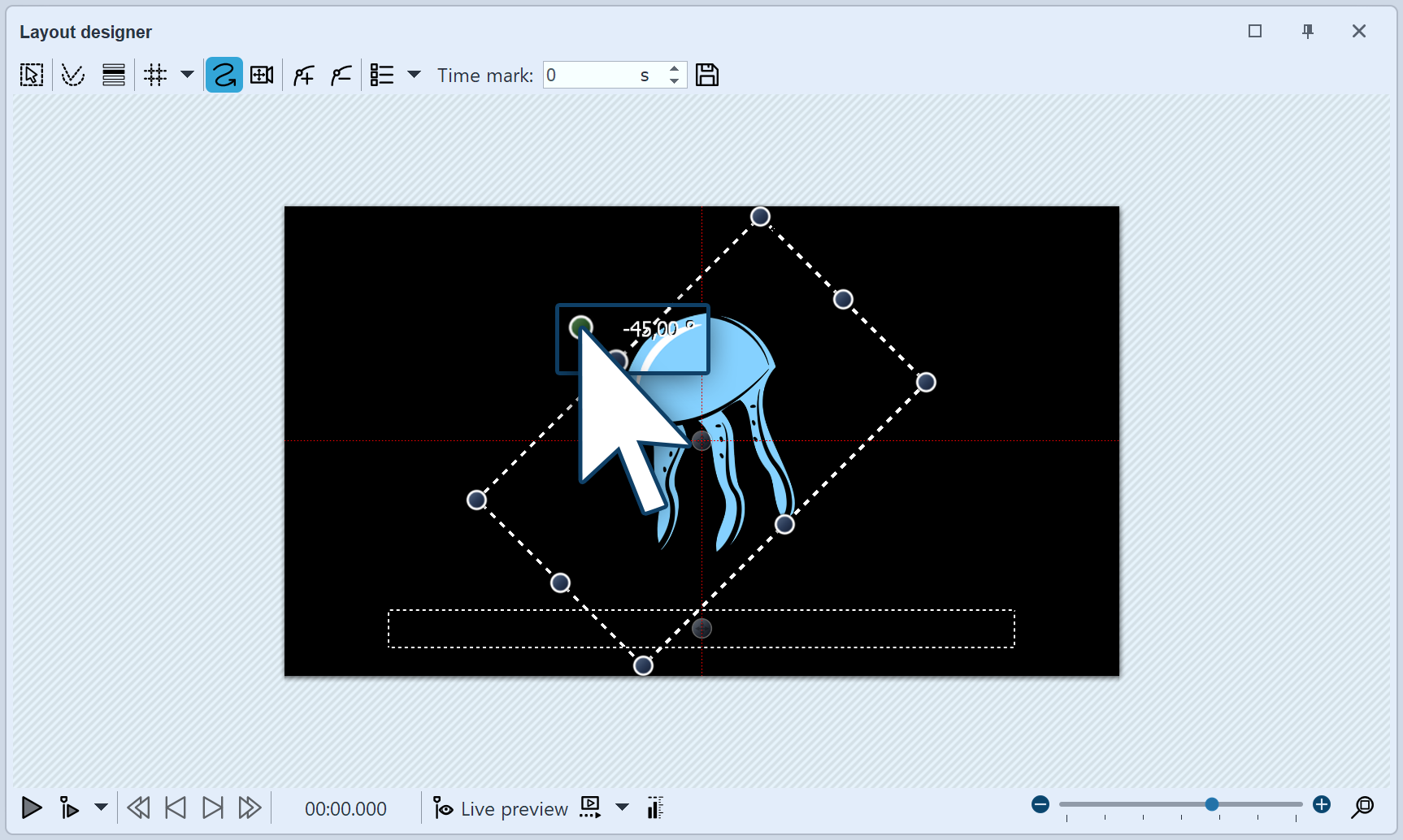
 Rotate an image Click with the mouse on the handle located in the center of the image. Hold down the mouse button and drag the mouse to the left or right. You will notice how the image now rotates. To achieve smaller angles than 5° while rotating, hold down the CTRL key while moving the mouse. Once the image is in the desired position, you can release the mouse button. You will see that the position frame and the image have rotated. A number appears next to the handle that you used to rotate the image. This indicates the angle at which the image was rotated. |
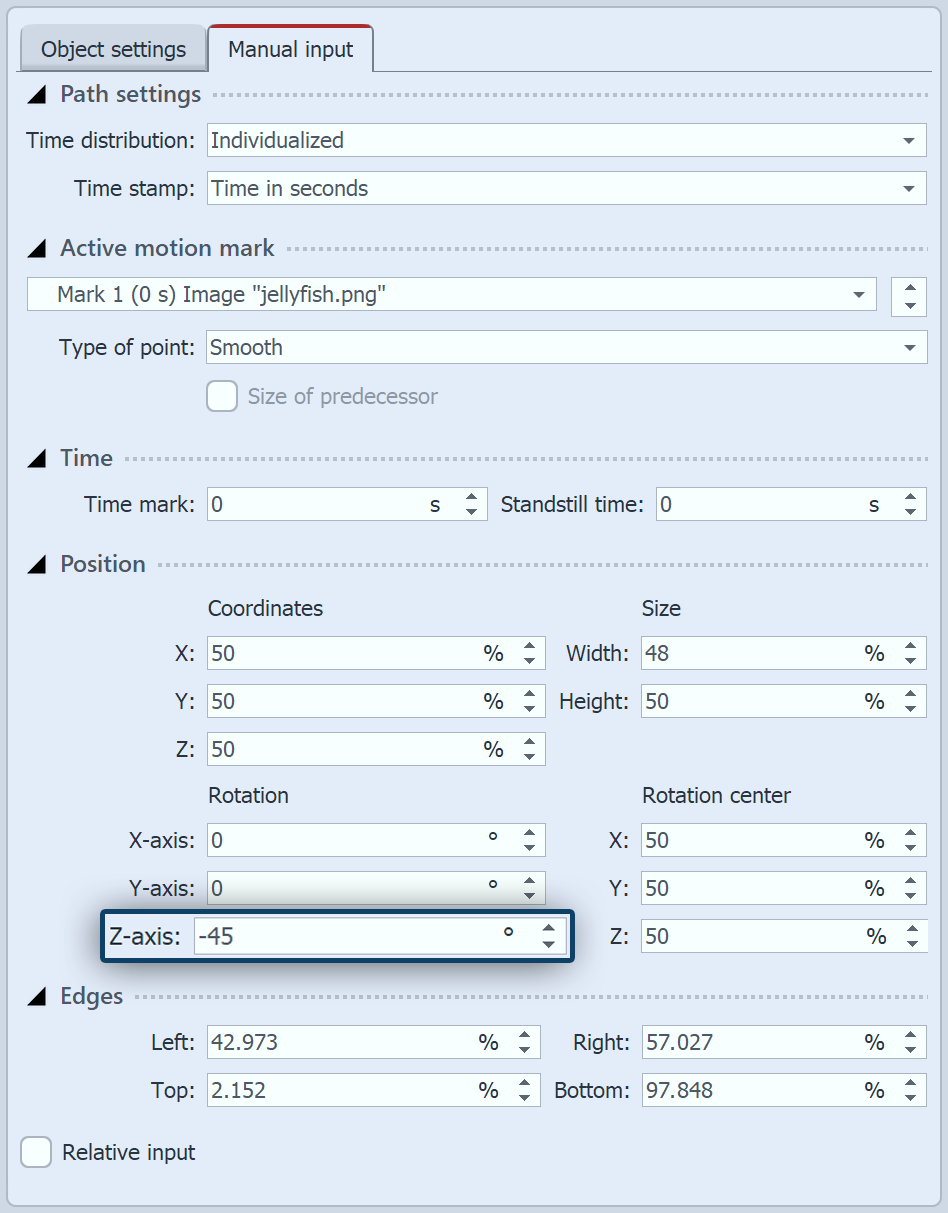
 Manual entry of the angle If you have a specific value for the angle of rotation you would like to apply, right click on the image in the Layout designer. From the context menu that appears, select the item manual entry, this will open a corresponding window. Under rotation you can now enter your own preferred value for the angle. It is also possible to input negative values. 4 Further possible applicationsYou can learn how to rotate an object inside a motion path in the chapter "Motion paths with rotations". If you would like to rotate text, you can find precise instructions in the chapters "Rotating texts" and "Making text fly". There are many objects which you can rotate. Rotate videos, Flexi-Collages, texts, motion paths and images. |