|
<< Click to Display Table of Contents >> The Timeline |
  
|
|
<< Click to Display Table of Contents >> The Timeline |
  
|
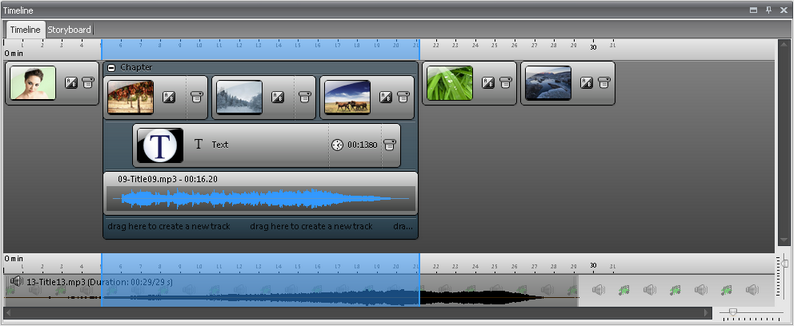
In the Timeline you see the chronological sequence of your presentation. It informs you when an object will be replayed.

Images, text, collages and videos can have different ways to present them. So can images get camera pans, movement paths, transitions and text. The Timeline shows you what kind of animation an object has been assigned.
There are:
|
Transition |
|
Text without animation |
|
Text with animation |
|
Image effect |
|
Movement path |
|
Camera pan |
You can also see the file name and duration in the Timeline. The sliders in the bottom-right corner allow you to adjust how much you wish to see.
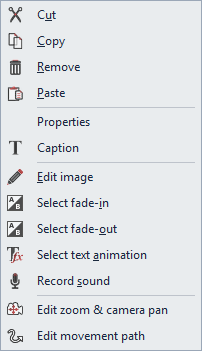
By right-clicking an object the context menu for that object will open.

During the replay of a presentation in Layout designer a blue line, the playhead, marks the current replay position in the Timeline.

This playhead "runs" with the presentation. You can move it after you paused the presentation.
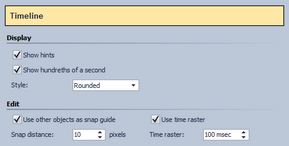
You can change additional settings for the Timeline under Extras / Program settings / Timeline.

Here you can specify the snapping behavior and the look of the Timeline.
If you want to position an object exactly below another object or at a certain point in time the snapping option can be very helpful.
|
If you deactivated an image of your project (Show object deactivated), it will not be displayed anymore in the Timeline. The Timeline displays only objects that are supposed to be replayed. If you want to reactivate an image you can do this in the Imagelist or in the Storyboard. |