|
<< Click to Display Table of Contents >> Text to images |
  
|
|
<< Click to Display Table of Contents >> Text to images |
  
|
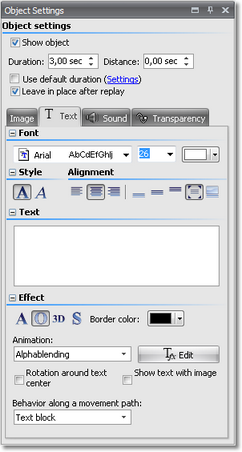
In the Properties of an image there is a Text -tab. The Properties will be displayed when you select an image in the Image list/Storyboard/Timeline with a mouse-click.
|
If you don't see Properties in your current view you can open it with a right-click on the image. Alternatively you can reach the Properties under View -> Controls. |

Here you can enter text to an image and assign formatting like font, font size and font color.
The available formatting options are almost self-explanatory due to their icons, and you probably know them already from word processing applications.
The Alignment has a small peculiarity, however.
|
Positions the text at the lower edge of the screen. |
|
The text will be displayed in the center of the screen. |
|
Positions the text at the upper edge of the screen. |
|
Detaches the text to be able to customize its position. |
|
The text will be displayed underneath the image. This also applies when the image is scaled smaller. |
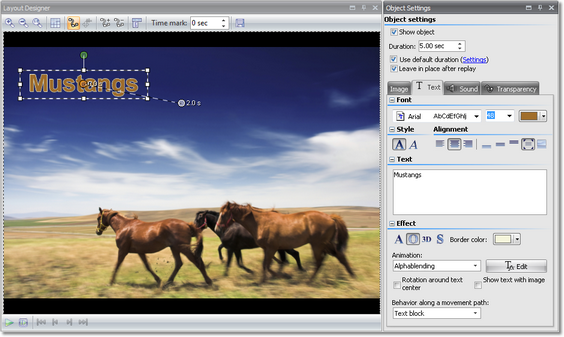
Enter the desired image caption into the text field. Specify font and font size. If you want colored text you can change the font color. Select the position of the text. If you want a customized text position click the ![]() -button under Alignment. All changes are immediately visible in Layout Designer. In the customized position the text gets its own position frame. This way you can freely place the text anywhere on the screen.
-button under Alignment. All changes are immediately visible in Layout Designer. In the customized position the text gets its own position frame. This way you can freely place the text anywhere on the screen.

In AquaSoft Stages you can decide if you want the text to be separately animated or to be part of the transition effect of the image it accompanies .

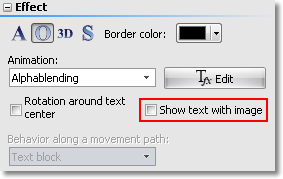
If you don't want a separate text animation please activate the option Show text with image.
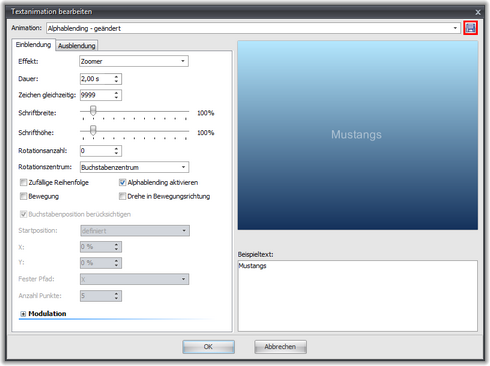
For text that you want to be animated you can choose from a list of pre-defined animations. Click the Edit-button to adjust the settings for the animation. You can also see a preview of the animation in this dialog.

|
You can also open this dialog by clicking on an image in the Image list or Timeline and then on Select text animation. |
Under Fade out you can specify if you want the text to stay visible until the end of the image duration and to be included into the transition to the next image or if the text fades out at the end of the image. The duration of the animation specifies when the fade-out is to be started.
If you set 3 seconds then the fade-out starts 3 seconds before the end of the image display.
By clicking the ![]() -button you can save the text effect settings you just selected. They will then be stored in the Toolbox under Text effects and can be reused at any time. Saving text effects is only possible with AquaSoft Stages Ultimate.
-button you can save the text effect settings you just selected. They will then be stored in the Toolbox under Text effects and can be reused at any time. Saving text effects is only possible with AquaSoft Stages Ultimate.
After you finished all the adjustments you can then replay the image together with the text by clicking on ![]() .
.
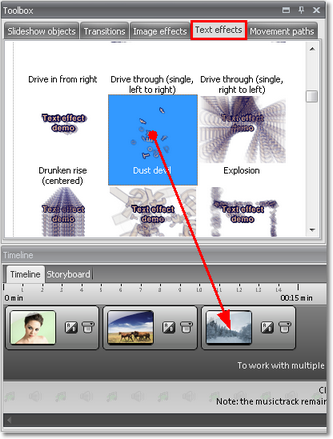
You can find all pre-defined Text effects in the Toolbox as well. You can use these simply by Drag&Drop, i.e. by dragging them with pressed mouse button to an image.
Select a Text effect and you will see a preview of it.

As described above, you can enter and format text on the Text-tab in the Properties.