|
<< Click to Display Table of Contents >> Movements with alterations in size |
  
|
|
<< Click to Display Table of Contents >> Movements with alterations in size |
  
|
In the previous example there was no change in the size of the image along the movement path. Now we would like to show you how to change the image size in the process. This way images can grow or shrink.
Images grow
The image with the path set from the previous section also has to be modified slightly.
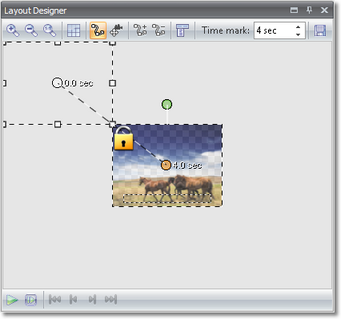
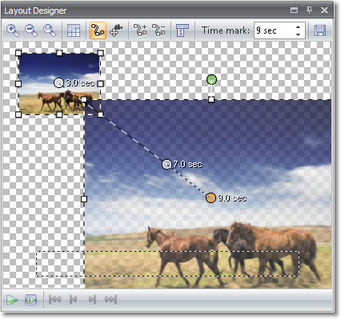
You should see it like this in the Layout Designer:

Now open Custom entry using the ![]() icon.
icon.
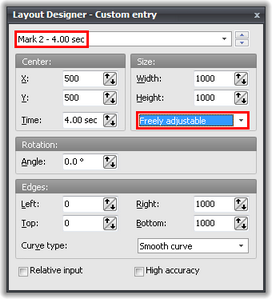
Select the 2nd mark and change the setting under Size to Freely adjustable.

Then close Custom entry. It is possible to also carry out the next step from this menu, however we are choosing the Layout Designer directly.
Using the positioning framework, reduce the image at the first mark, i.e. the mark which is outside the visible area. Then move the mark closer to the visible area.

Now play back the show and you will see that the image is larger when it is in motion.
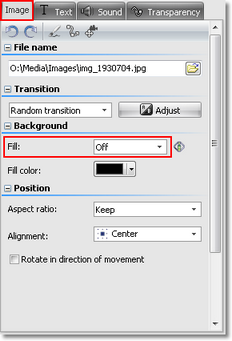
You can select a Transition, or also None, in the Properties of the image.
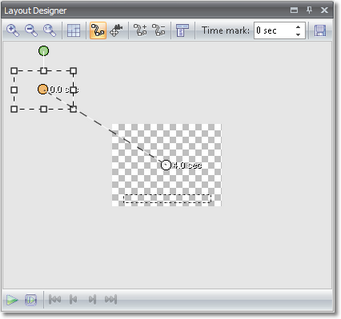
First of all, position the first mark in the visible area. Then restore the Layout Designer to Normal view using ![]() .
.
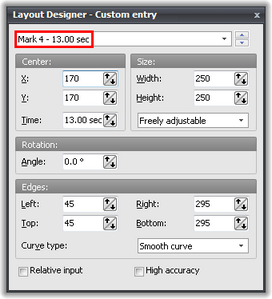
Then access Custom entry.

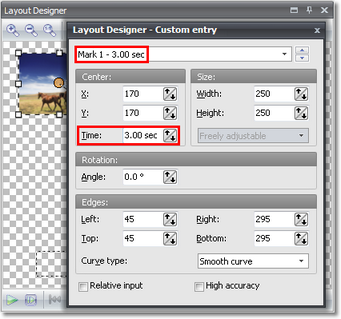
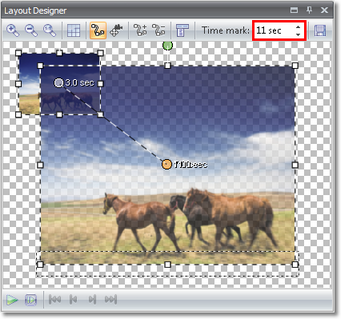
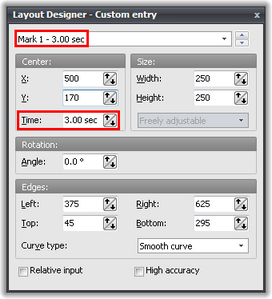
First of all set the values shown in the image. In the Properties of the image select a Transition. Afterwards play back the effect.
Now the image should fly back to its original position. For this, two additional movement marks are required. Click the 2nd mark in the Layout Designer and then insert an additional movement mark with![]() .
.

This mark is required to allow the image to stand still. The image should not become smaller again immediately. In this case a movement mark can be directly laid over a previous mark. To do that, you only have to drag Mark 3 over the top of Mark 2 now.

Then increase the time at the 3rd mark, as given in the image above. Then insert a 4th mark with ![]() . You will not recognize this immediately, since it is inserted exactly over the top of the 2nd and 3rd marks.
. You will not recognize this immediately, since it is inserted exactly over the top of the 2nd and 3rd marks.
Retrieve Custom entry using ![]() .
.

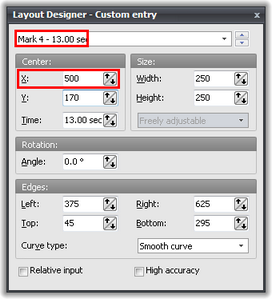
Now, under Center and Size set the values which have already been used at the first mark.
If you now play back the show, you will see that the image is enlarged and then reverts to its original place.
Now insert a new image into the show. Click on our image above once more and access the context menu using ![]() . There select Copy path. Now mark the newly inserted image and access the context menu again using
. There select Copy path. Now mark the newly inserted image and access the context menu again using ![]() and this time select Insert path.
and this time select Insert path.
In the Properties of the 2nd image you have to disable the Fill background function.

Now we will for once change the positions of the first and last marks. To do that, access the context menu using ![]() and accept the settings below once.
and accept the settings below once.


Then play back the show once in its entirety. And how do you like the effect?
In Stages Ultimate you can use Rotations. This is easy to accomplish via Custom entry, too.
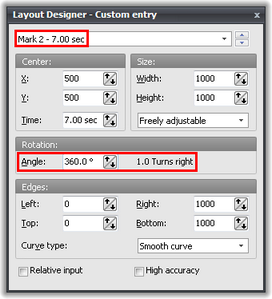
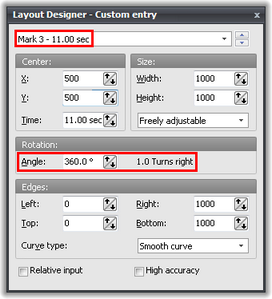
Open the context menu for an image via ![]() and select the 2nd movement mark. Under Rotation set the angle to 360 degrees. Do the same with the 3rd movement mark.
and select the 2nd movement mark. Under Rotation set the angle to 360 degrees. Do the same with the 3rd movement mark.


Play back the show.
These movement paths can be used on the following Slideshow objects:
|
|
|
|