|
<< Click to Display Table of Contents >> Glowing transparency |
  
|
|
<< Click to Display Table of Contents >> Glowing transparency |
  
|
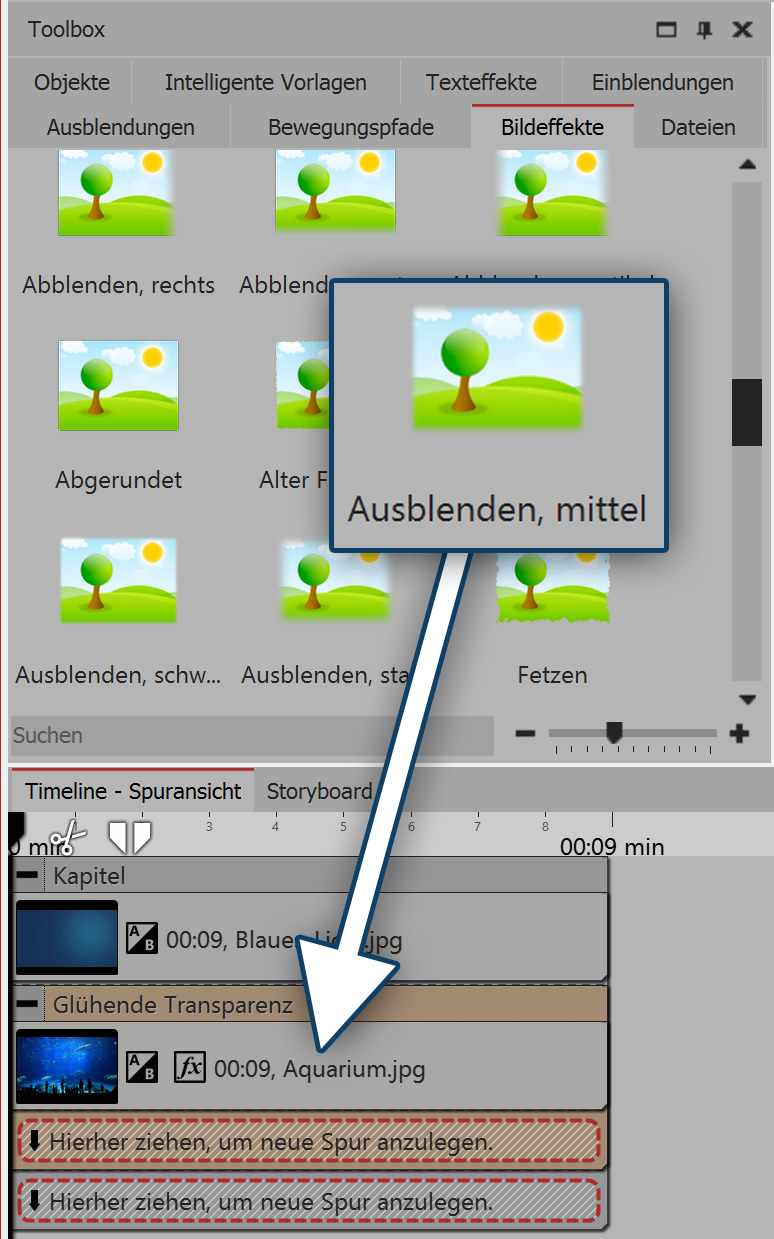
 Glowing transparency Glowing transparency increases the brightness of an object in its transparent state. A built-in zoom, results, for example, in a glowing frame. You can find the effect in the Toolbox below the tab objects in the live effects section. |
|
The effect shows only visible effects, if objects are displayed before or at the same time. |
|
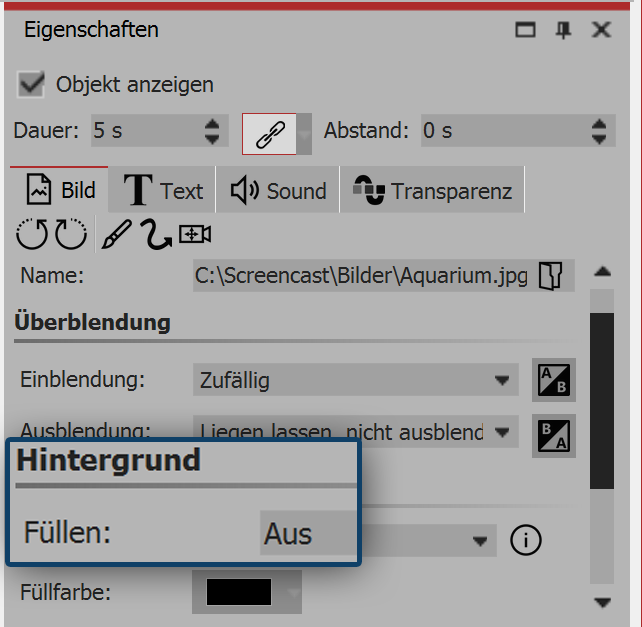
 Background is not filled Make the image in the Layout designer smaller. To do this, use the drag points on the edge of the image. In the properties window under background, set the option fill to off. |
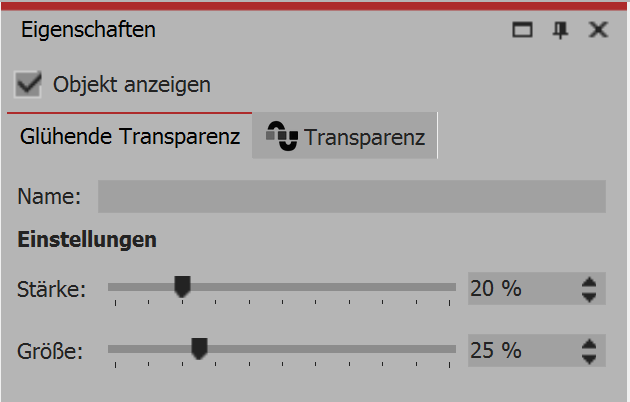
 Setting the size and strength In the settings box you can now define the strength of the effect. Enter a value less than 10 for the strength. |

Glowing transparency with mask

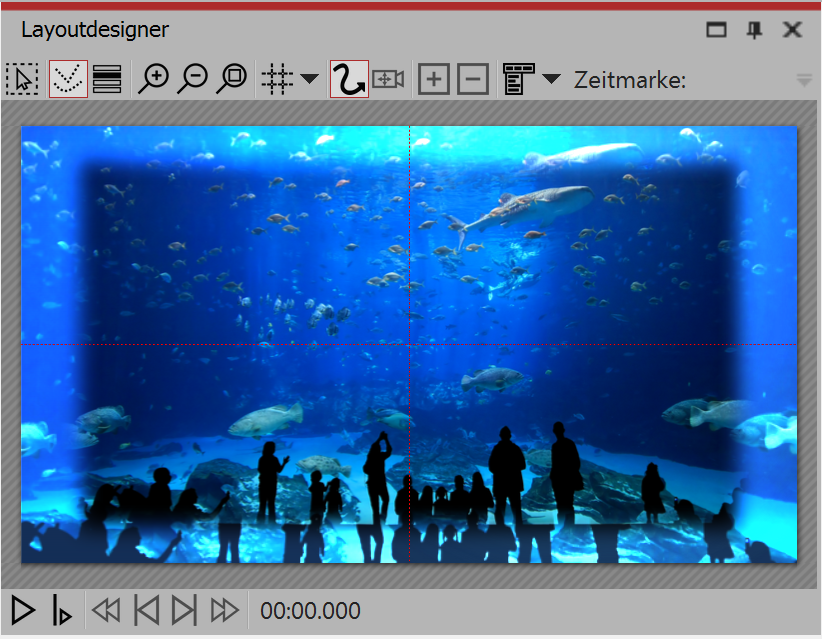
Effect in the layout designer