|
<< Click to Display Table of Contents >> Rotating text |
  
|
|
<< Click to Display Table of Contents >> Rotating text |
  
|
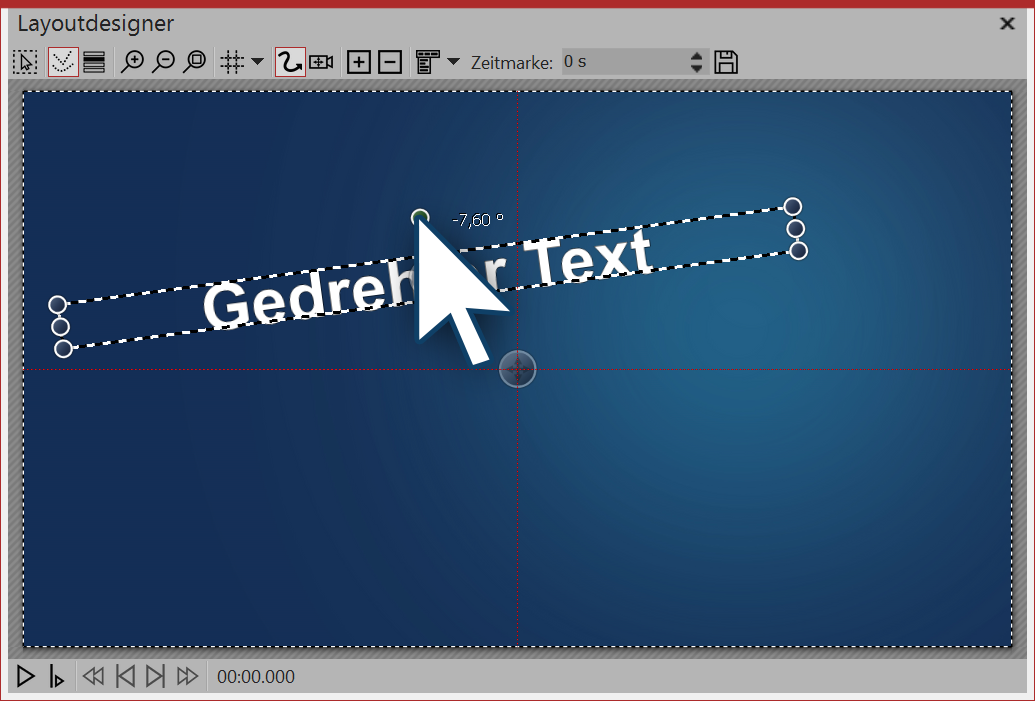
 Rotating text in the Layout Designer 1. Rotate text in the Layout designer Insert an image and type a caption in the Properties window, under the Text tab. Your text will appear on the screen, surrounded by a dashed border. Outside the border, centered over the text, there is a point. Click on the point and hold the mouse button down. The cursor is displayed as a directional pad. Now rotate the mouse: This shows you how the text rotates. As soon as the text has reached the desired position, you can release the mouse button. Next to the point which you click to rotate the text, a number appears. This is the angle of rotation in degrees. |
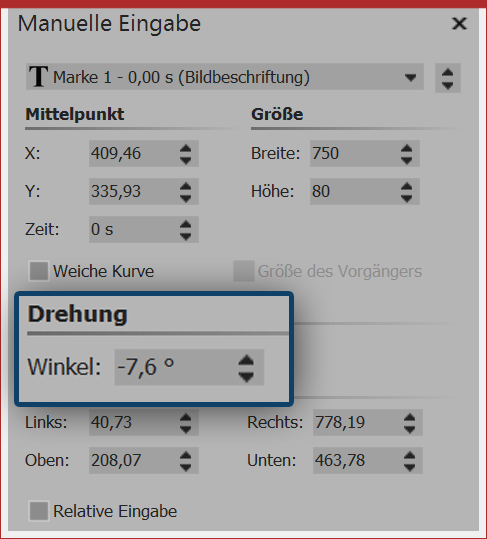
 Manual input If you want to specify the precise angle, use Maual Input. Bring this up by pressing Ctrl + m together. Under Rotation / Angle you can now enter the value yourself. |
|
You can find a finished project under File / Open / Sample Project which used this text rotation. You can also copy the example project and paste it into your project. Here you can change the text. The sample project can be found under the title "Text with Momentum". |