|
<< Click to Display Table of Contents >> Text design |
  
|
|
<< Click to Display Table of Contents >> Text design |
  
|
In the text field you can enter your own text for your image or text object. You can change the font size, color and type of the text. You can also give the whole text a text effect For this there are text-friendly effects available. However you can also create effects yourself in the image editor.
|
You can find a finished project under file / open / sample project which contains various formats. The sample project can be found under the title "quote with image". |
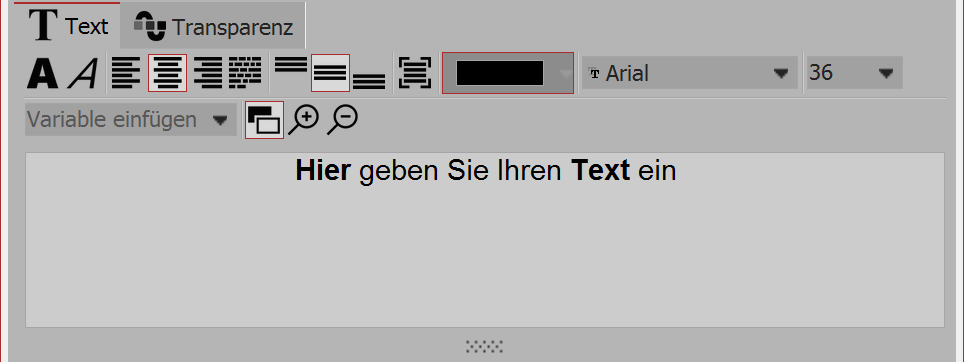
 Combining text styles In the properties field, click on the text tab. Here you will see an empty field. Click the field and enter your text. If you need more space, drag the text box to make it larger with the help of the shaded area, which is located centrally below the text box. With the magnifying glass icons you can zoom in or out to make the writing in the text field seem bigger or smaller. If you want to make changes to certain areas of the text, highlight the field and then set, for example, the font or color. If you want to customize the entire text, you can click in the text box and use the key combination Ctrl + A to select all. |
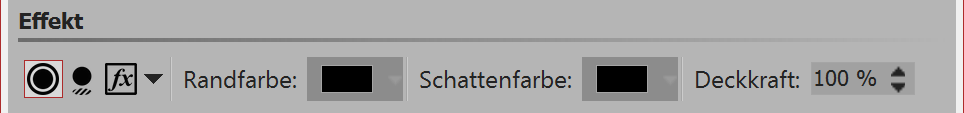
 Activating border, shadow or text effects In the effect section you can define the settings which are applied to the whole text which is in the text box. |
|
Activates the text border for the text in the text box. |
|
Activates the shadow for the text in the text box. |
|
Activates the text effect for the text in the text box. By clicking the arrow located next to image editor, a separate text effect can be created. However you can also use a ready-made effect from the Toolbox. You can find these in the image effect tab in the section Text friendly. |
Border color |
If you have clicked on the border icon, you can select a color for the border here. |
Shadow color |
If you have clicked on the shadow icon, you can select a color for the shadow here. |
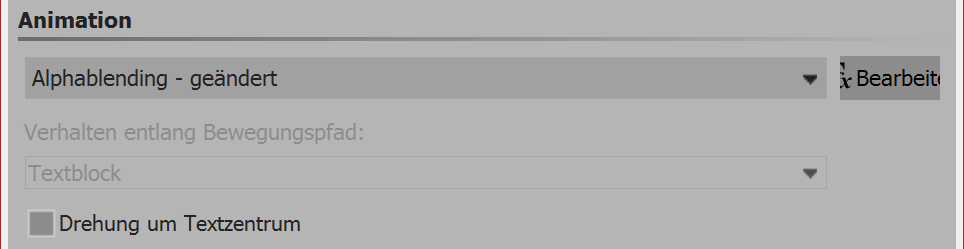
 Editing text animation In addition to the normal settings for color, font and size, in the properties window you can also assign a border and a shadow effect to the text. Under animation you can select an effect for the text which can make it fade in or out. If you click on the editing icon next to the animation selection you can customize each effect. |
|
You can also find the window for editing text animation when you right click on the Image list or Timeline and then click on Choose text animation. |
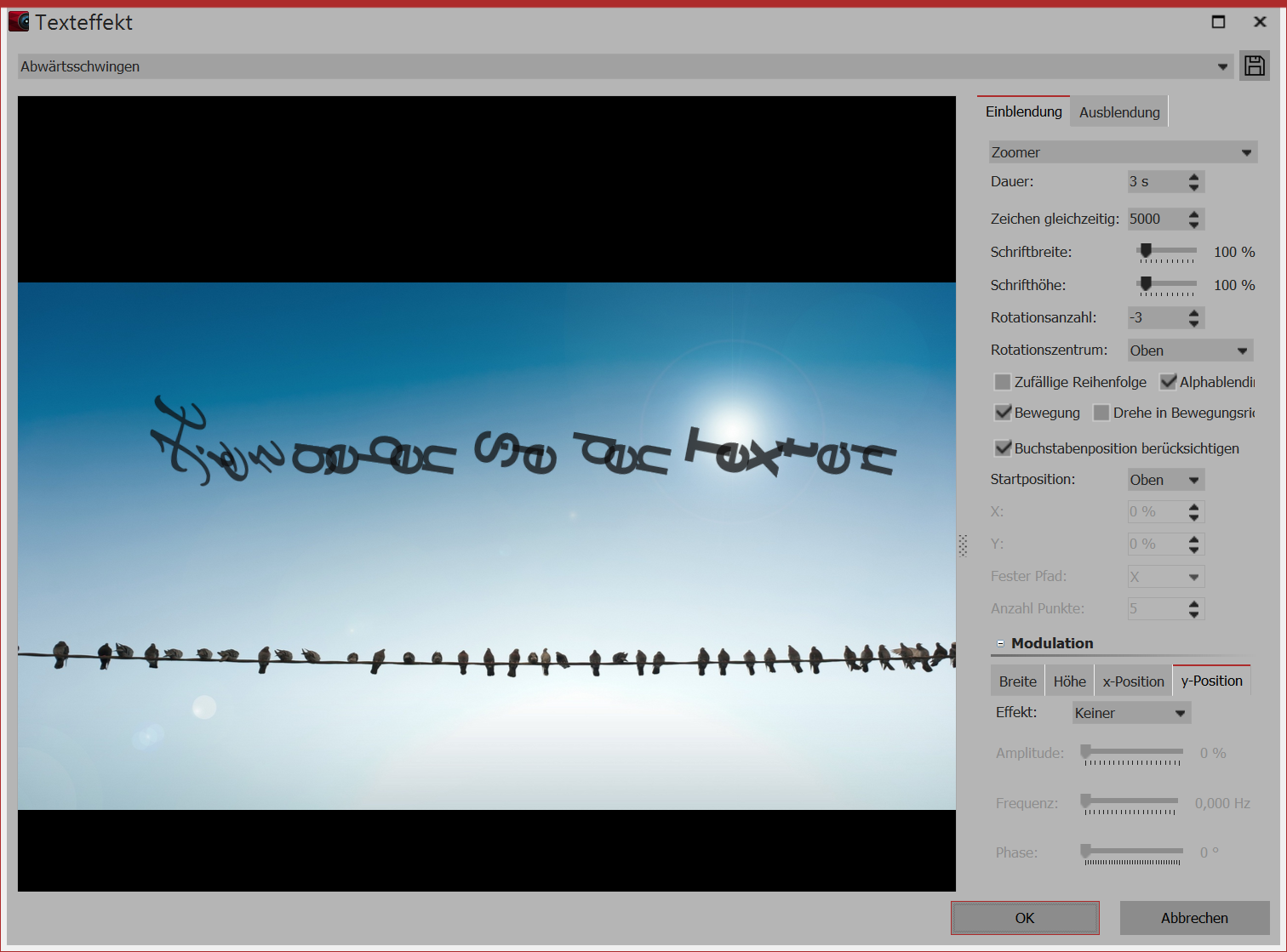
In the menu for editing the text effect, you will see, in addition to the customization options for the animation, also a preview of the selected animation.

Editing text animation with preview
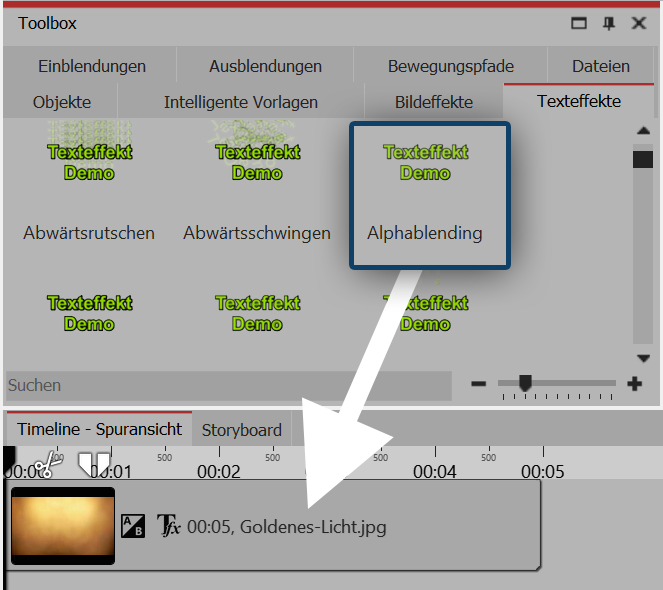
 Drag the text effect onto the image in the timeline or in the layout designer It is not only via the properties window that you can select a text effect. In the Toolbox you can call up the same text effects as via properties. If you would like to use the same text effect for all images, select all images with Ctrl + A . Now double click on the desired text effect. |